Polylang Advancements
HC

Calum Moore
•
Nov 3, 2022
We constantly aim at improving Polylang. Here is why we have decided to remove the .set() & .delete() functions.
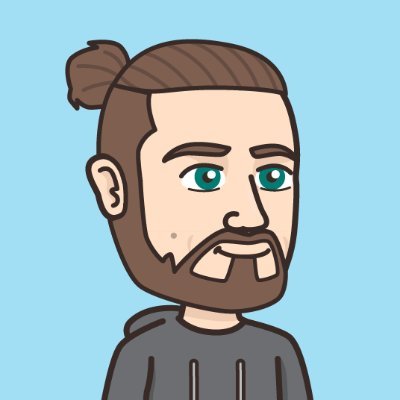
It is confusing to have validation rules that apply to .set() and delete() and then also functions (which ignored validation rules) both controlling what is allowed to be updated.
This would have likely led to:
Confusion
Security vulnerabilities (people not understanding how the rules apply)
Lack of usage, as for most real use cases, you would probably need to use a function anyway
Removed syntax

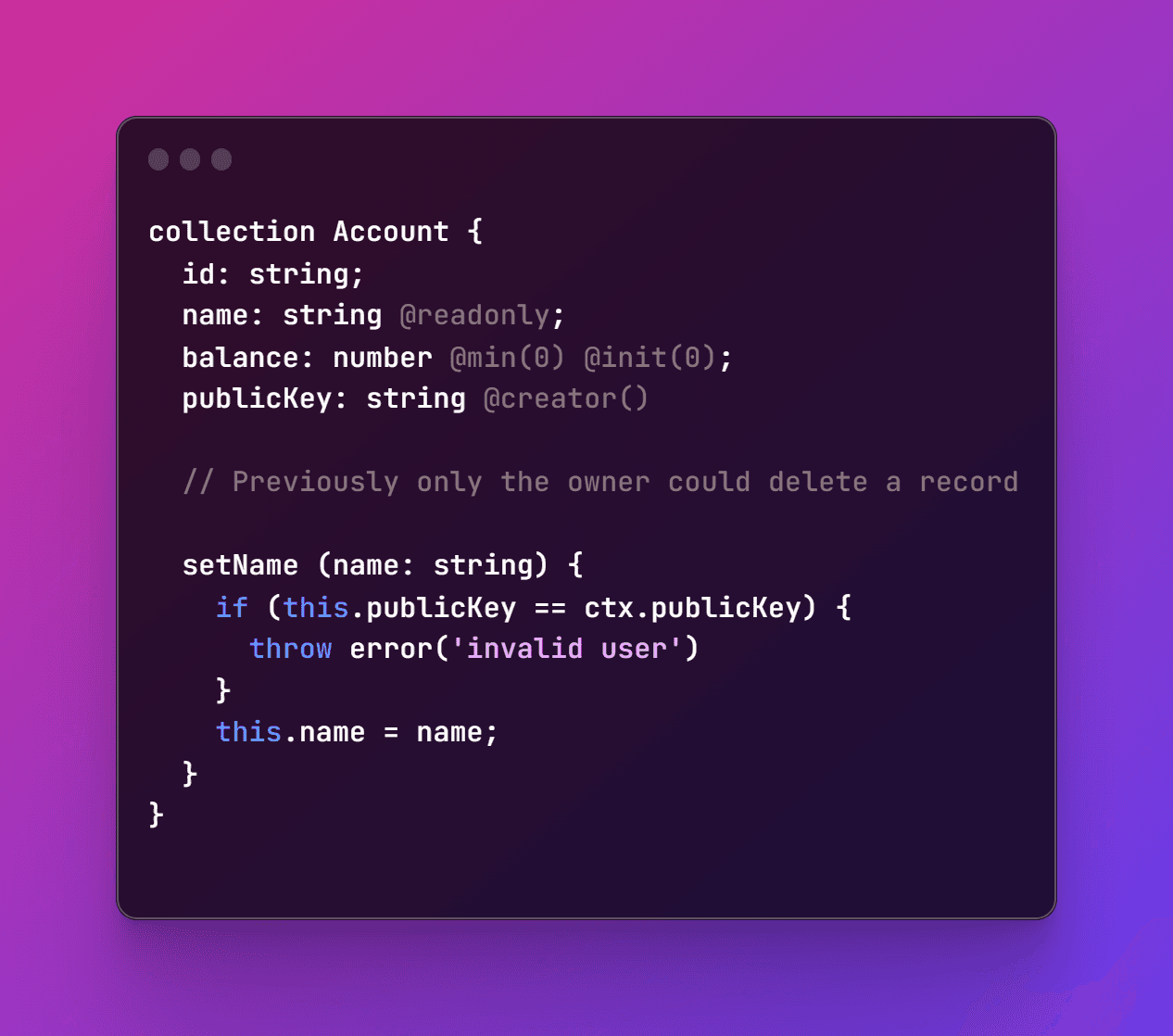
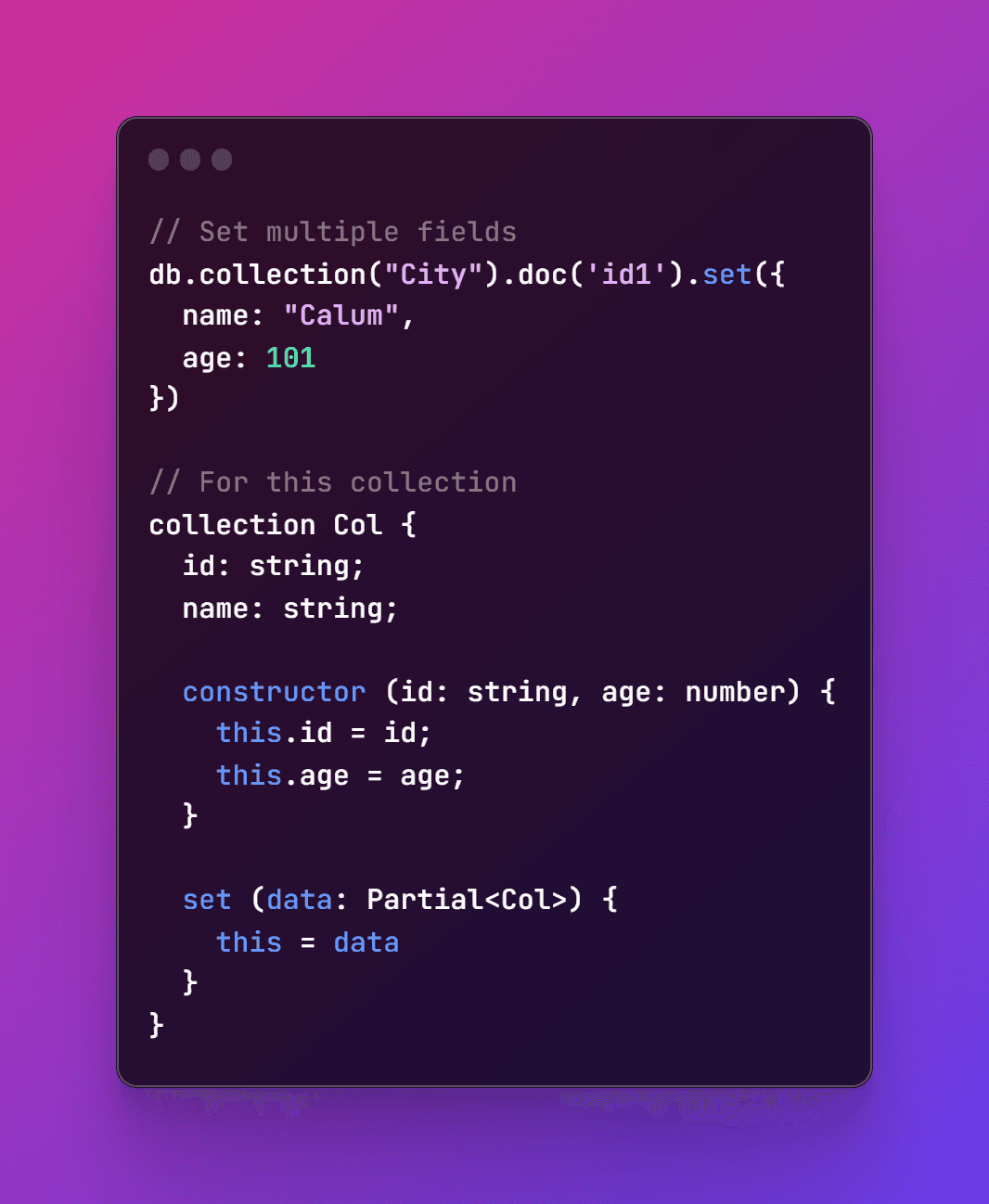
All changes to Polybase collection data now must be completed using functions defined in the contract - .set() and .delete() have been removed. When a record is created, the constructor() is called.

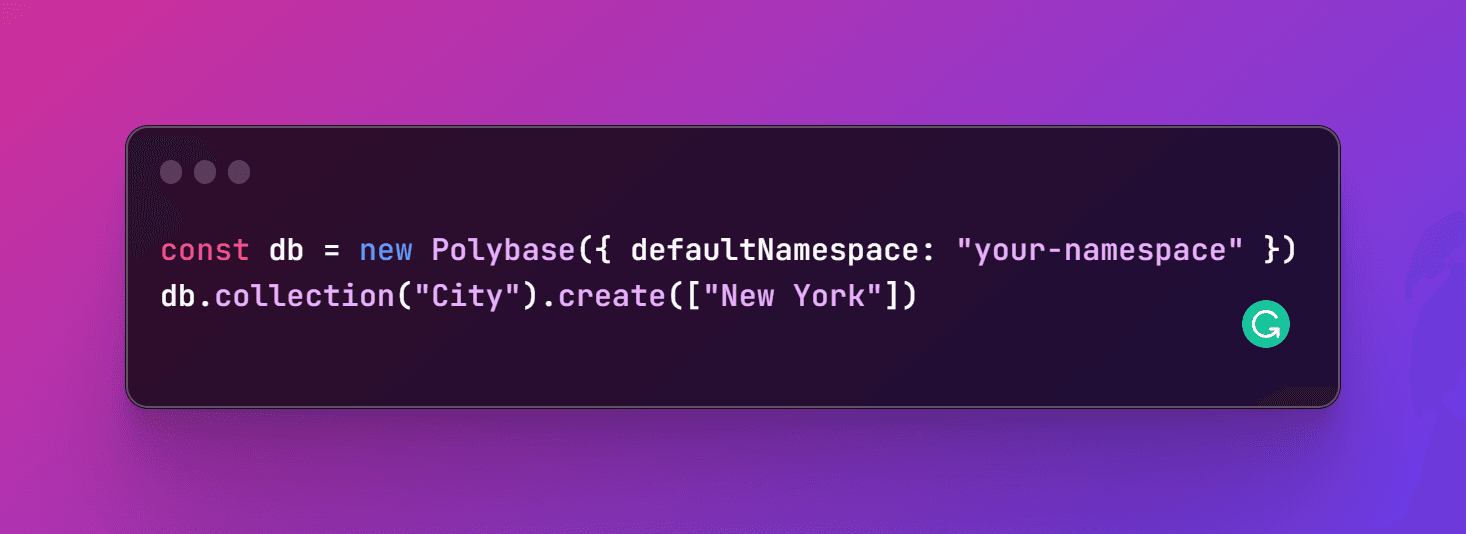
Create
To create a record you would now call:

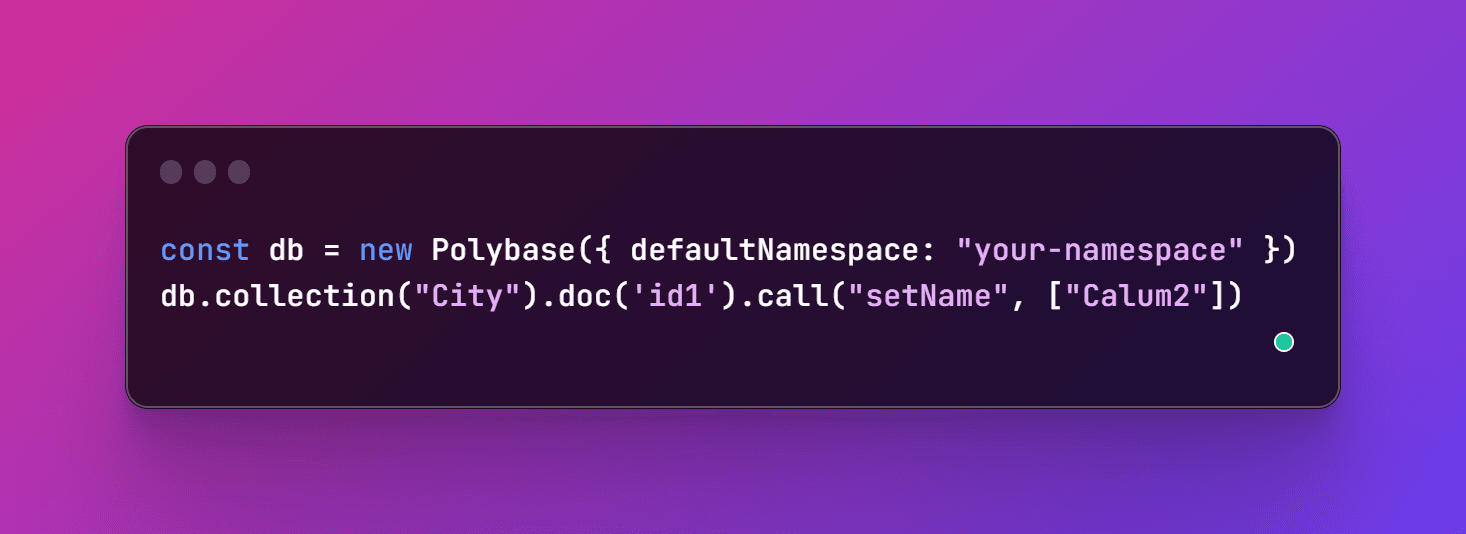
Set Name

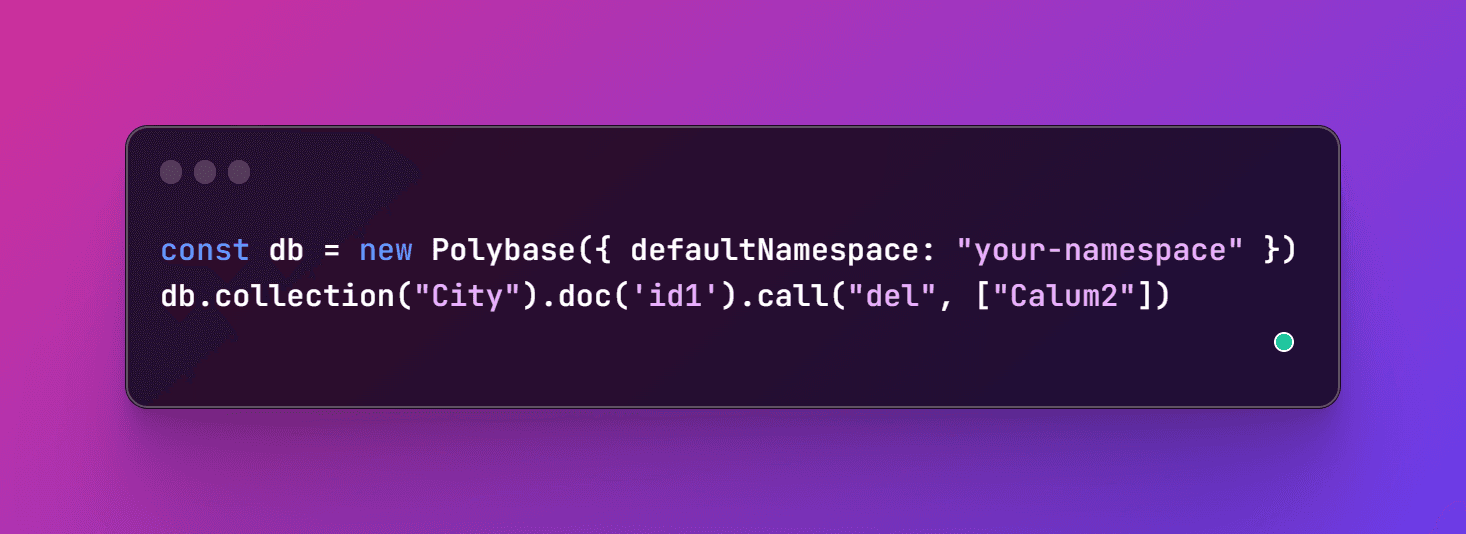
Delete

Removed field directives
Field directive validation rules (e.g. @max(), @min(), etc) have been removed.
Required fields by default
Required fields are now the default and optional with? instead of!
Next steps
Reduce boilerplate - make it easier to set multiple fields at once - we still need to determine the syntax for this.

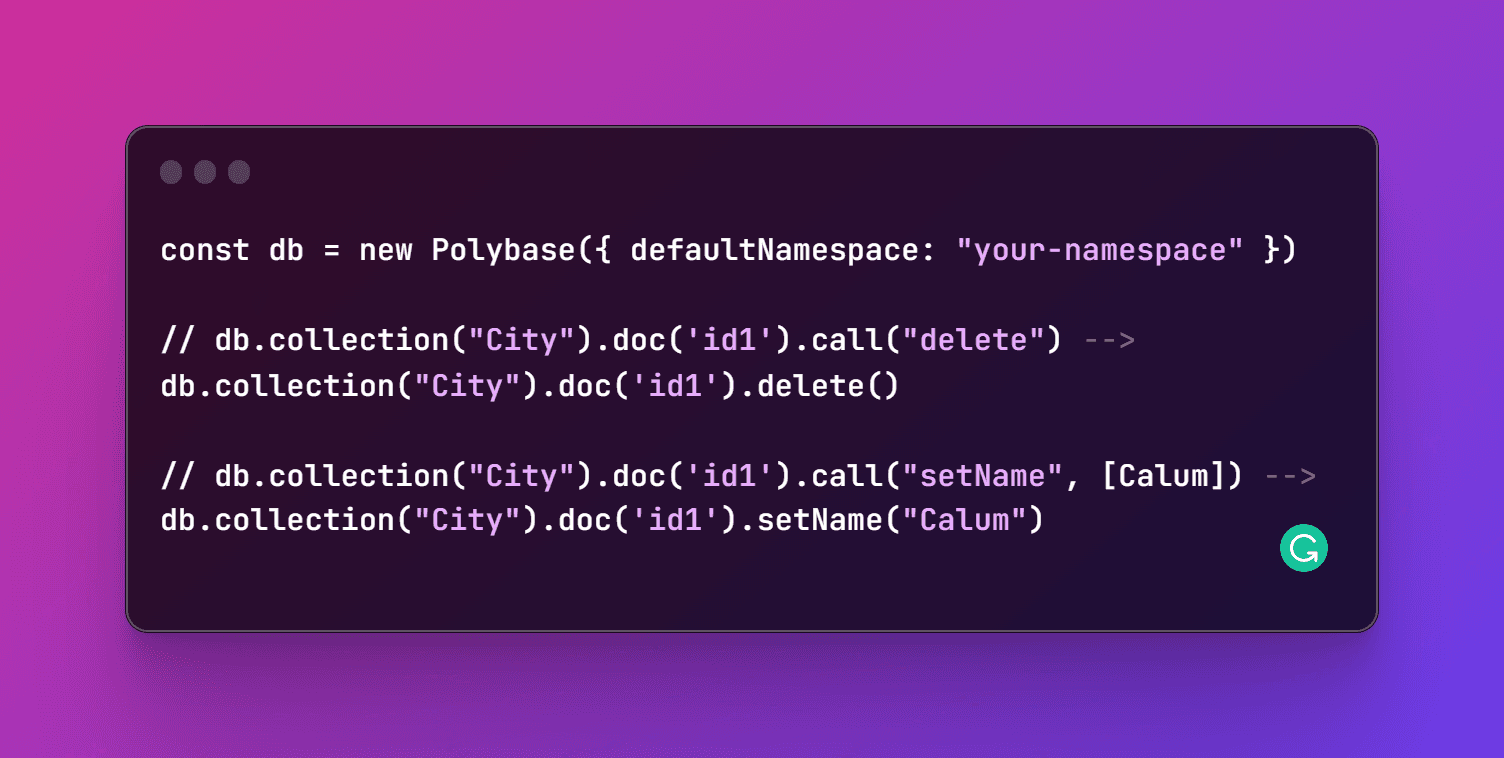
Allow functions to be dynamically imported (so no need to use .call())

We have decided to start off with minimal syntax needed and be careful about adding syntax unless we are confident it’s useful. We’d love to hear your thoughts on the same.

